基本介紹
Ecolumia是一家專注於物聯網(IoT)相關領域的公司,致力於提供創新的解決方案和技術,應用於智慧城市、智慧家居等領域,為人們帶來更智能、便利和可持續的生活環境。
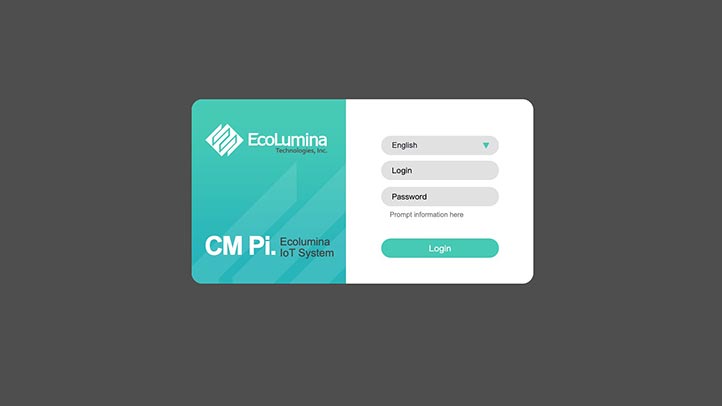
此次的設計任務是建立一個Ecolumia於物聯網中所需的設定網頁,讓使用者能輕鬆的進入與設定。
因應智慧型手機與平板電腦的重要性日益高升,採用了RWD (Responsive Web Design) 響應式網站的設計方式,以滿足桌機與各類行動裝置的整體需求。

設計概念
科技感、極簡大方、響應式設計,是整個專案的設計主軸,讓使用網站的每個人,都能快速的找到要使用的項目,進行設定。
圍繞IOT物聯網的需求,配備的設計單元如下:
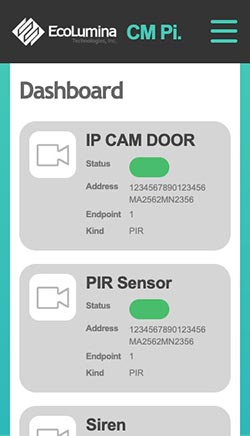
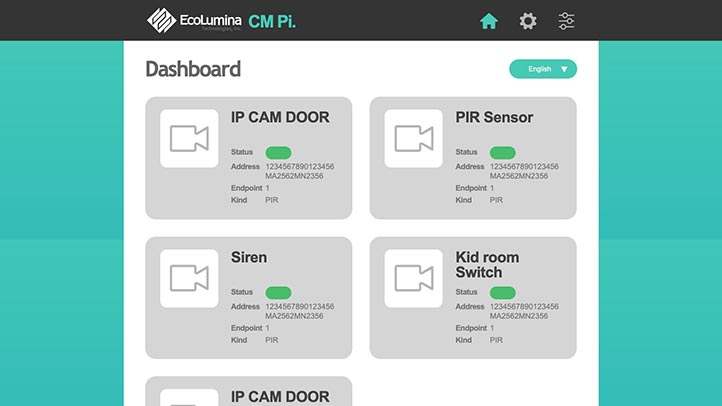
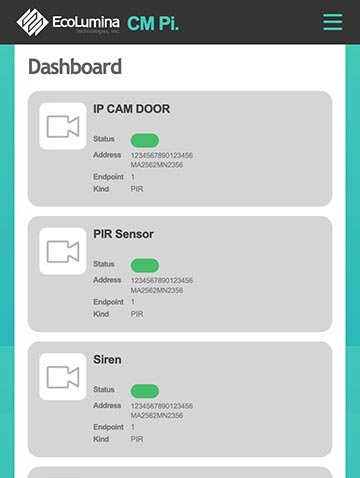
Dashboard|儀表板
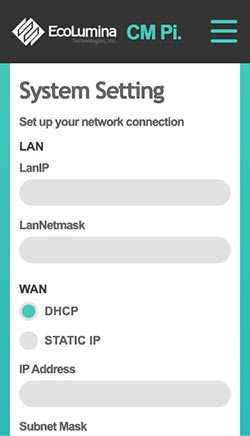
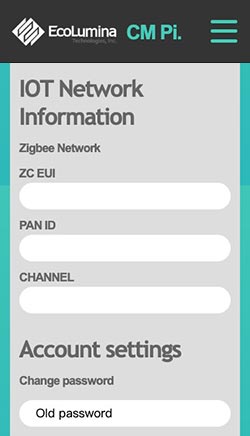
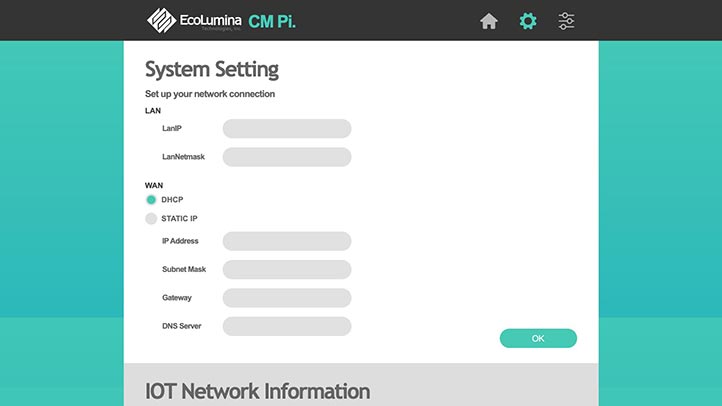
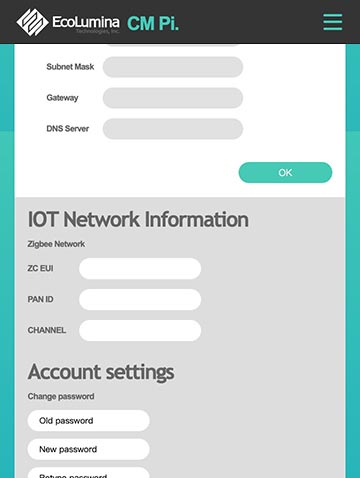
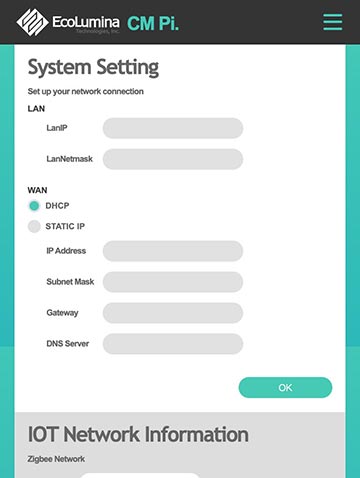
System Setting|系統設定
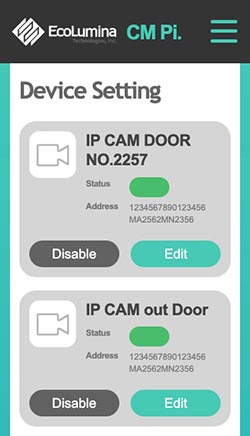
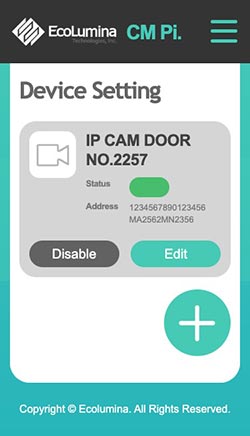
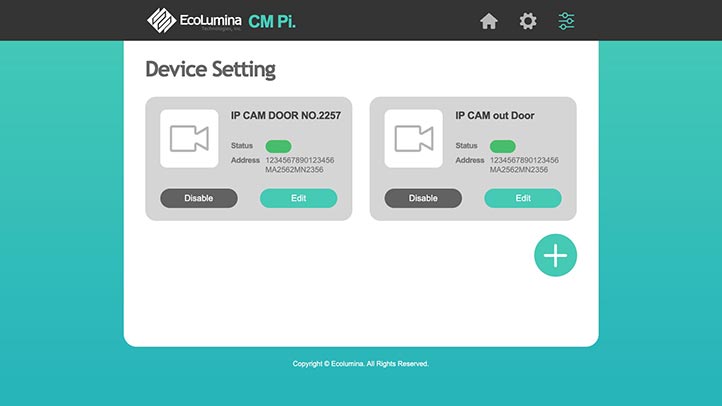
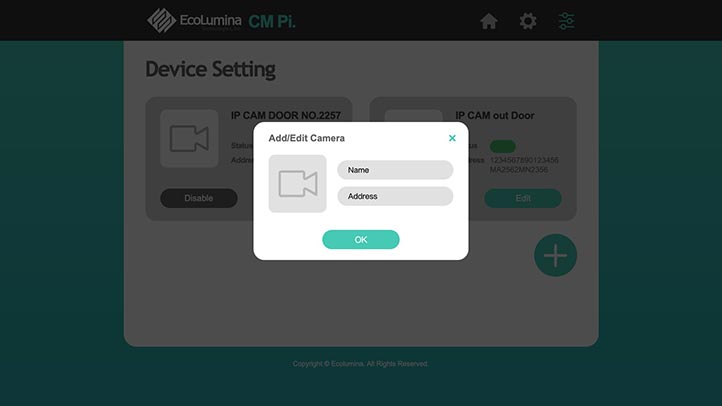
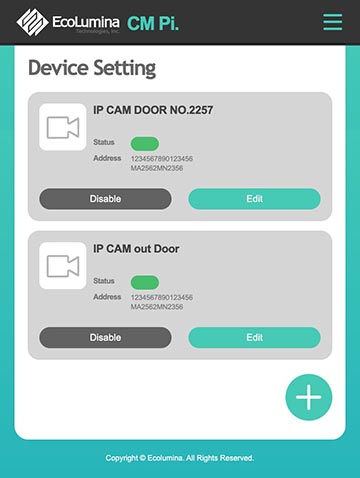
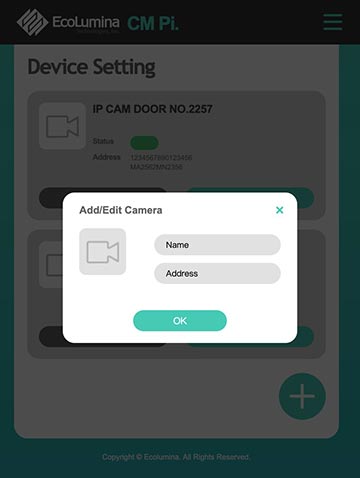
Device Setting|設備設定
Activity Log|活動報表
色彩計劃
設計團隊以綠松石綠色青瓷綠色,搭配乾淨的白色,營造科技、乾淨的設計感。
設計團隊在網站內也使用了白色、綠色與淺灰色,來建構網站內的元素或UI,讓Icon或文字,都能有一些不同的層次。
R39 G181 B185
#27B5B9
R70 G102 B181
#46CAB5
R229 G229 B229
#E5E5E5
R52 G52 B52
#343434
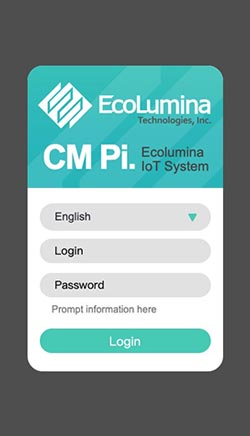
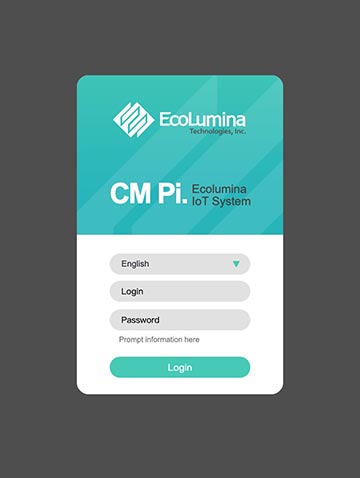
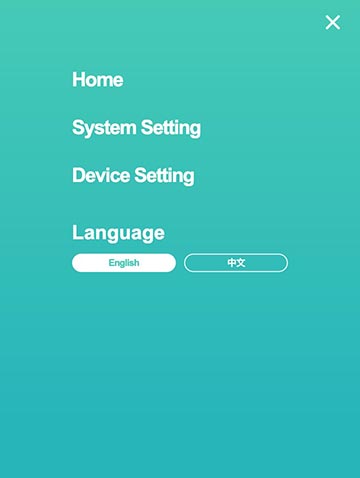
手機版本
針對手機的直式畫面設計網頁,即使單手也能順暢瀏覽網站與所有精彩的圖文內容。
用智慧型手機瀏覽此網站,也能因RWD (Responsive Web Design) 響應式網頁的方式設計,而得到絕佳的畫面呈現,幫助螢幕較小的手機用戶也能快速的找到所需的資料。
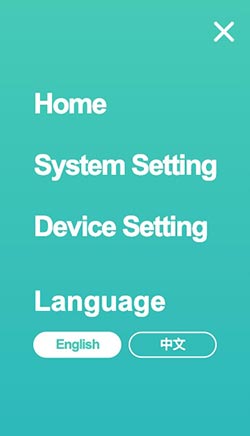
針對智慧型手機的直式顯示方式,設計團隊也更優化操作界面,用一目了然的選單,讓手機的使用者能快速切換頁面或單元,找到所需的資訊。
*支援 iOS / Android 智慧型手機。
*Ecolumia|版權所有。
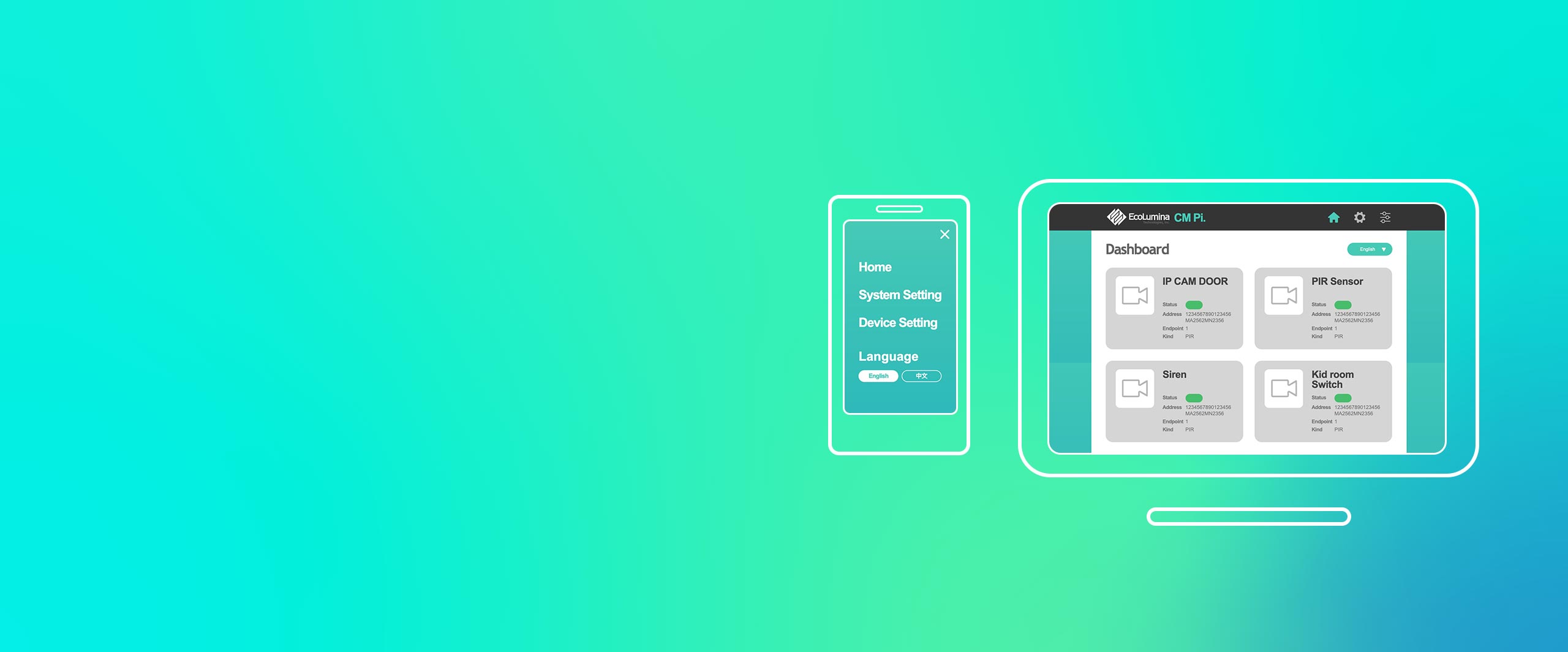
桌上型電腦版本
用桌上型電腦或筆記型電腦瀏覽此網站,充分利用桌機效能,讓橫式大畫面呈現最佳效果。
桌上型電腦版本,保有最完整的設計細節、動態滑動表現,不論選單、物件的動態滑動感,在桌上型電腦版本都能有最好的表現。
以RWD (Responsive Web Design) 響應式網頁的方式設計,使網頁顯示的區域、可閱讀的範圍,變得比一般網站更大更寬,在瀏覽圖片或文案時將有更好的的瀏覽品質。
*支援PC / Mac桌上型電腦、筆記型電腦,Chrome、Safari、Edge、Firefox以上之瀏覽器。
*Ecolumia|版權所有。
平板電腦版本
精簡優化後的版本,讓平板電腦也能順暢瀏覽所有精彩的內容。
用平板電腦瀏覽此網站,也能因RWD (Responsive Web Design) 響應式網頁的方式設計,而得到絕佳的畫面呈現,所有複雜的元素經過優化作業,讓平板也能在較小的畫面顯示中,取得完美的平衡,輕鬆的瀏覽網站。
*支援 iOS / Android 平板電腦。
*Ecolumia|版權所有。
相關案例

相關案例
eTRANS
科普一傳十

相關案例
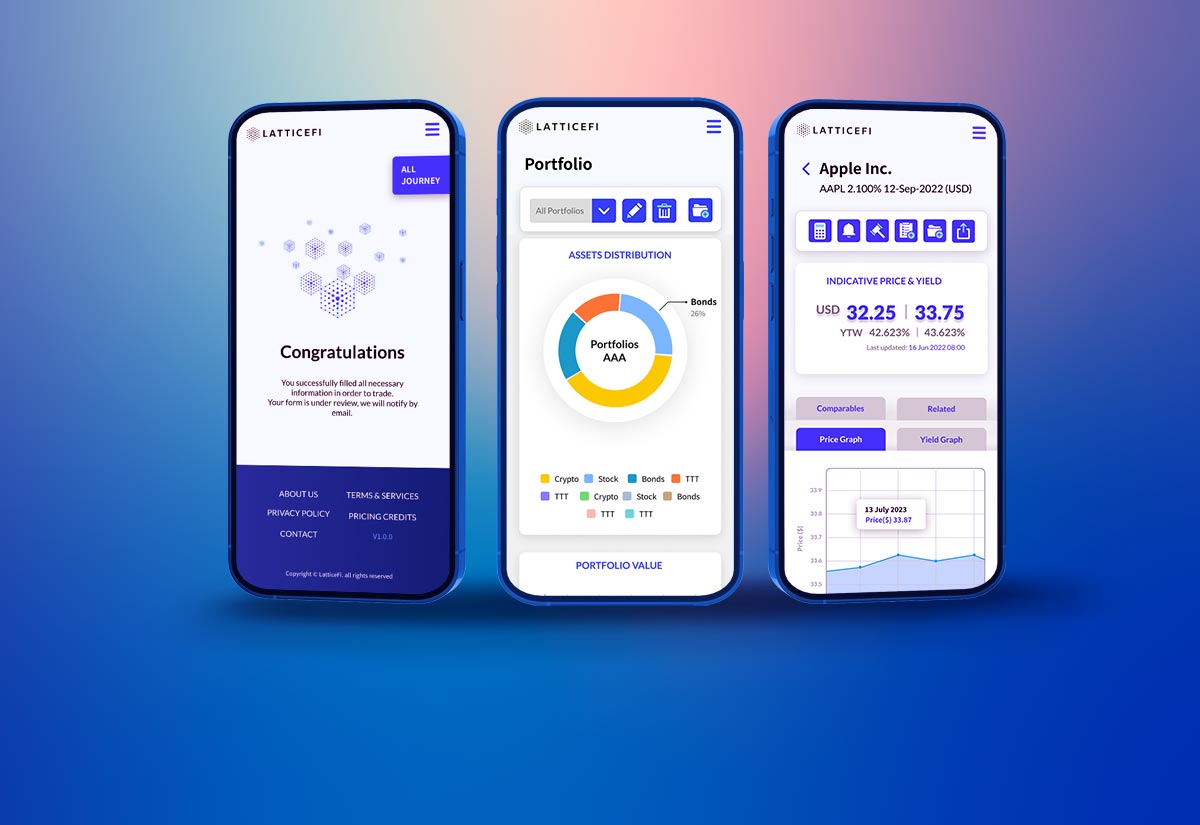
Lattice 債券交易平台