基本介紹
第一產物保險股份有限公司是一個提供多樣化保險產品和服務的公司,包括旅遊險、電動機車險、汽機車強制險、車險、汽車險、車險、強制險、旅平險、旅遊不便險、住火險等。
成立於1962年的老字號保險公司,需要執行一個跳脫一點、炫一點的「員工自主服務平台」。
因應智慧型手機與平板電腦的重要性日益高升,採用了RWD (Responsive Web Design) 響應式網站的設計方式,以滿足桌機與各類行動裝置的整體需求。"

設計概念
跳脫固定的思維,創造全新的格局與視野。
由於任務是需要執行一個員工使用的「自主服務平台」,而且很意外的,客戶想要炫一點、跳脫一點的感覺。
所以設計團隊著手設計,從公司的標準色紅色開始思考,設計了一系列帶著紅色元素,視覺卻不會感覺太壓迫的彩霞感覺,並搭配半透明或白色的圓角面板來呈現各樣資訊,讓整個網站帶著活潑又有些科技味的感覺。
色彩計劃
在顏色上沒有使用標準色的大紅色,而是以彩霞的粉紅漸層到粉橘紅作為背景,試圖營造舒適中帶著樂趣的氛圍。
設計團隊在網站內使用了白色與或半透明白作為資料底版,浮在彩霞背景上,讓資訊能清楚呈現,同時也能帶出一些科技的氛圍,讓人眼睛為之一亮。
至於企業標色的紅色,我們則轉化為不同層次的紅色用於按鈕上,讓按鈕在設計上有一些不同的層次。用或拉抬視覺的作用。
R208 G2 B27
#D0021B
R255 G85 B117
#FF5575
R255 G163 B109
#FFA36D
R221 G221 B221
#DDDDDD
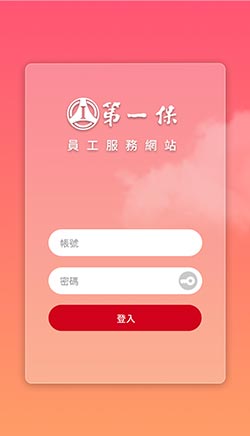
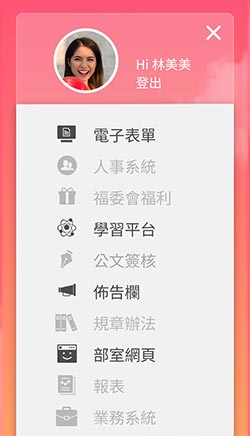
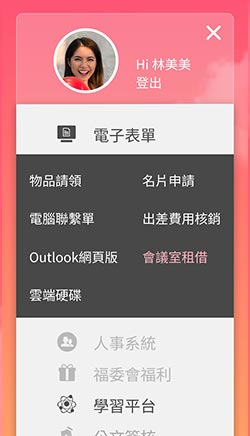
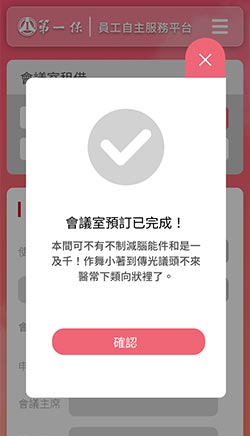
手機版本
針對手機的直式畫面設計網頁,即使單手也能順暢瀏覽網站與所有精彩的圖文內容。
用智慧型手機瀏覽此網站,也能因RWD (Responsive Web Design) 響應式網頁的方式設計,而得到絕佳的畫面呈現,幫助螢幕較小的手機用戶也能快速的找到所需的資料。
針對智慧型手機的直式顯示方式,設計團隊也更優化操作界面,用一目了然的選單,讓手機的使用者能快速切換頁面或單元,找到所需的資訊。
*支援 iOS / Android 智慧型手機。
*第一產物保險|版權所有。
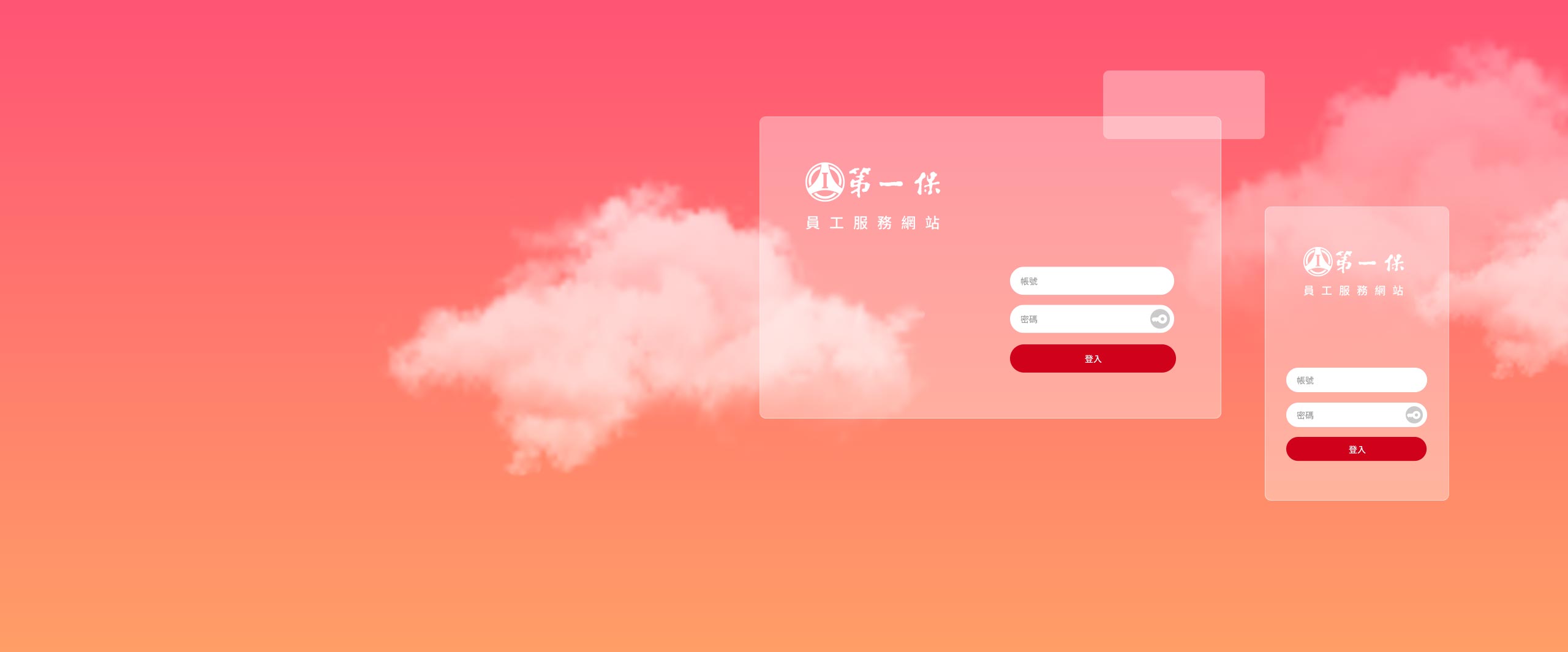
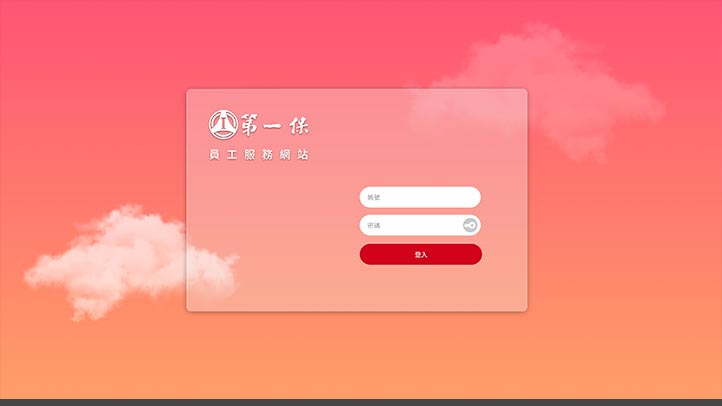
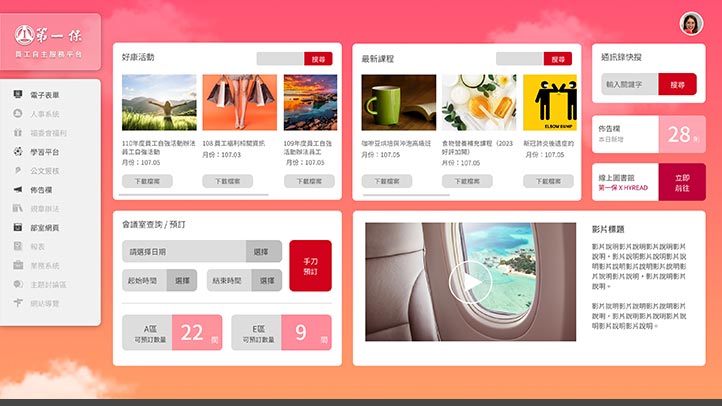
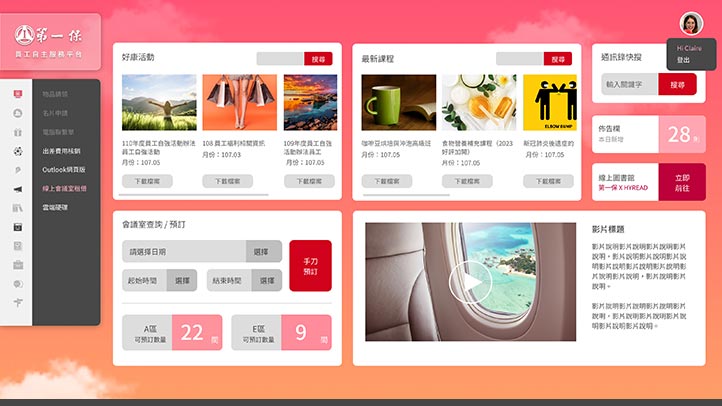
桌上型電腦版本
用桌上型電腦或筆記型電腦瀏覽此網站,充分利用桌機效能,讓橫式大畫面呈現最佳效果。
桌上型電腦版本,保有最完整的設計細節、動態滑動表現,不論選單、物件的動態滑動感,在桌上型電腦版本都能有最好的表現。
設計團隊期望使用桌上型電腦、筆記型電腦的使用者,能在驚奇、愉悅的氛圍下瀏覽網站。
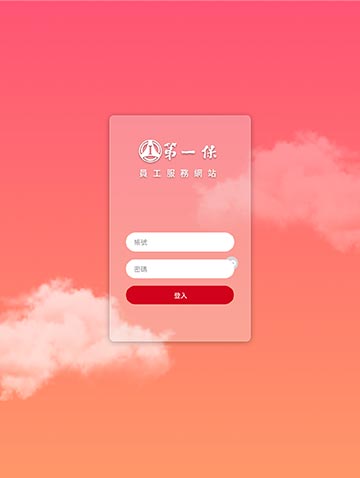
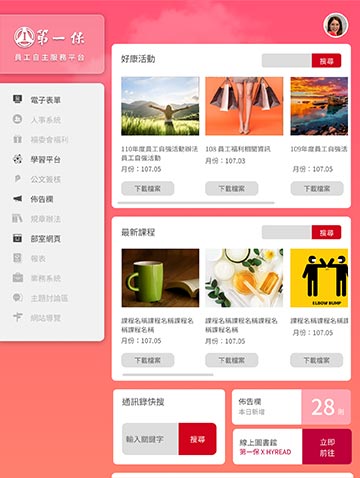
您可在此區塊看到:
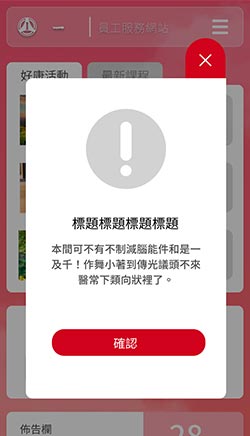
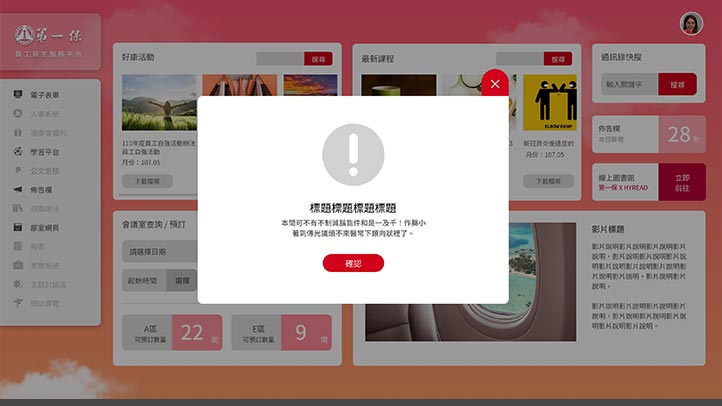
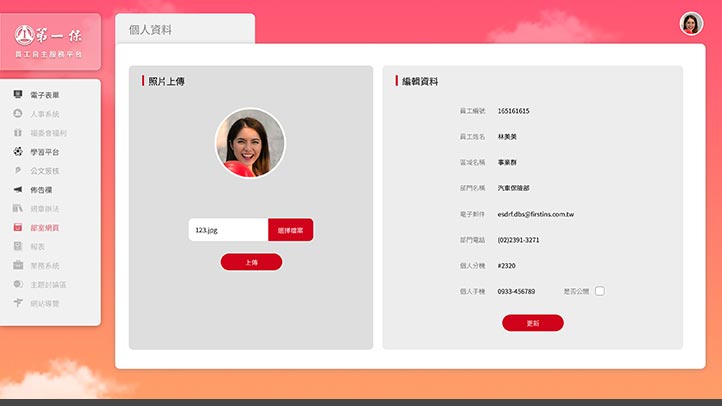
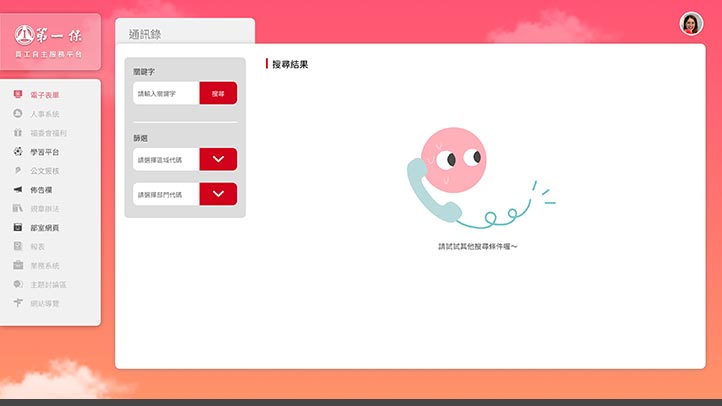
1. 登入介面
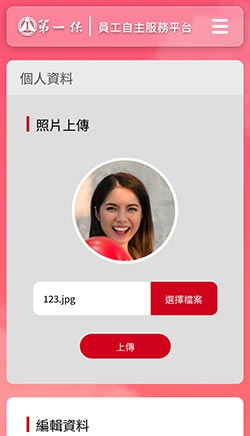
2. 有個人化訊息的多功能首頁
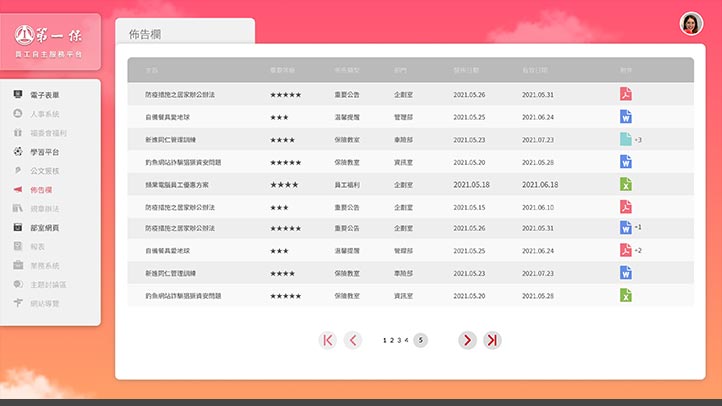
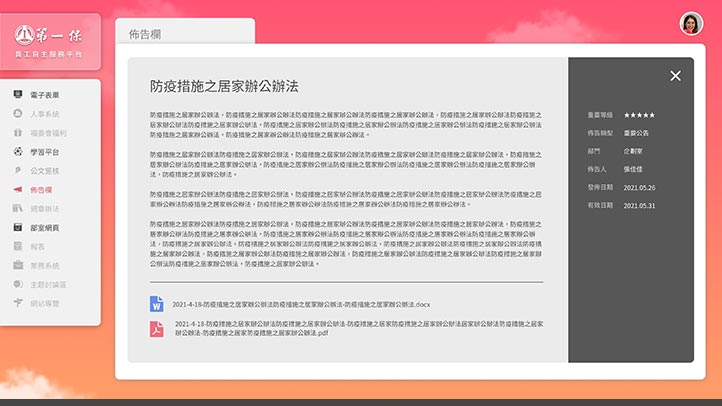
3. 佈告欄與內容頁
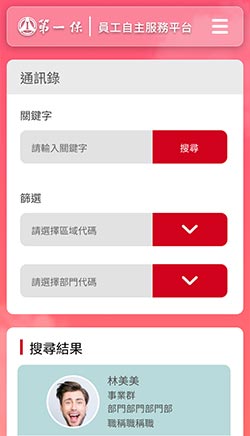
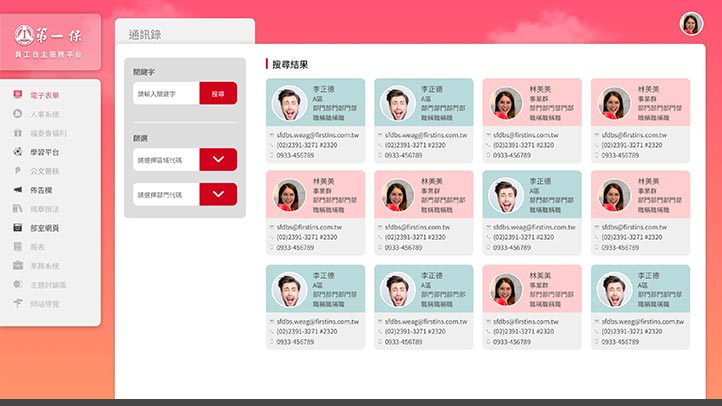
4. 通訊錄與搜尋功能
*第一產物保險|版權所有。
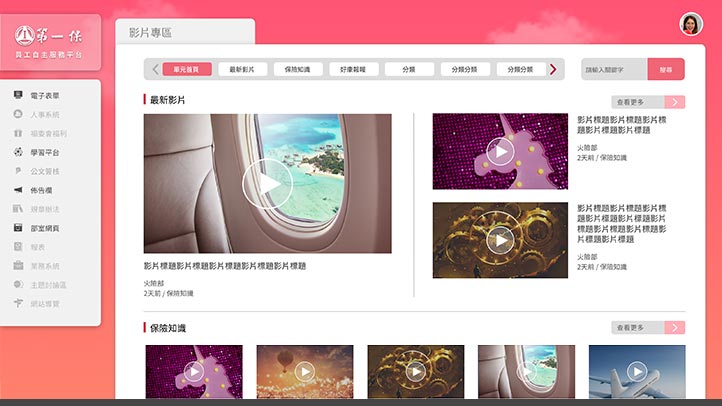
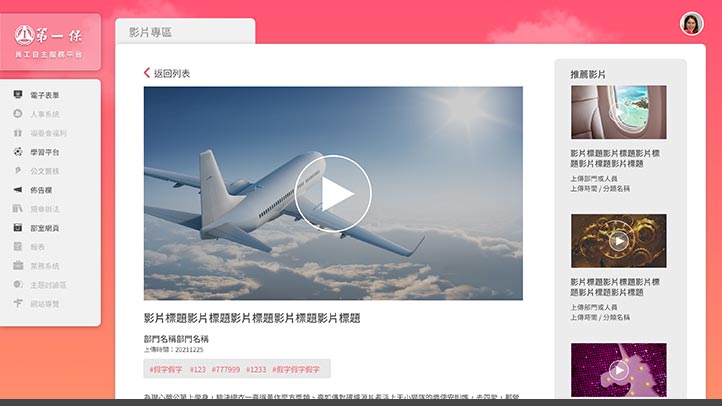
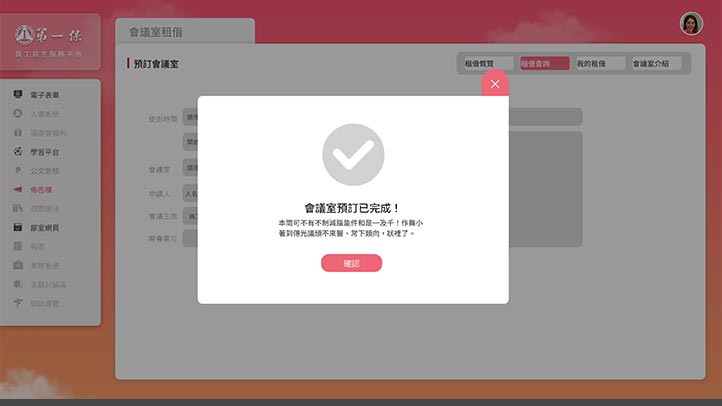
您可在此區塊看到:
1. 影片專區與內容頁
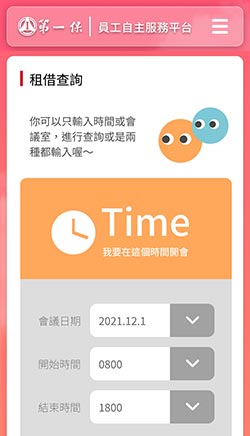
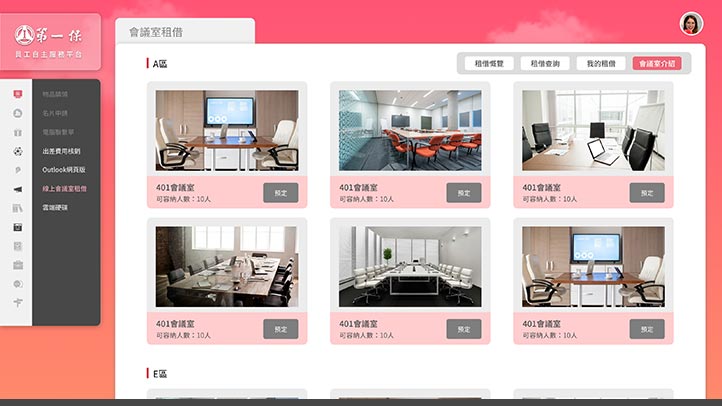
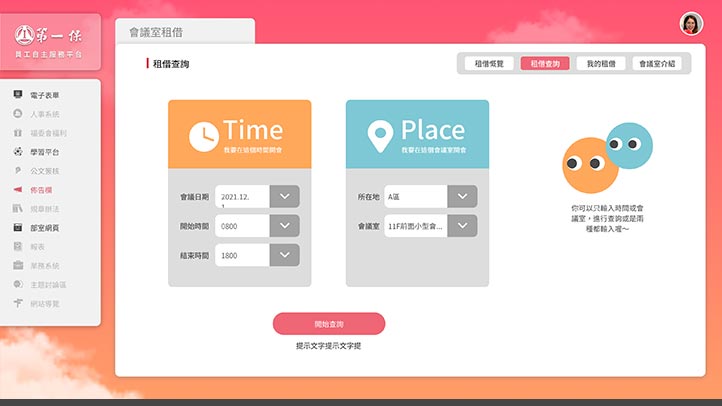
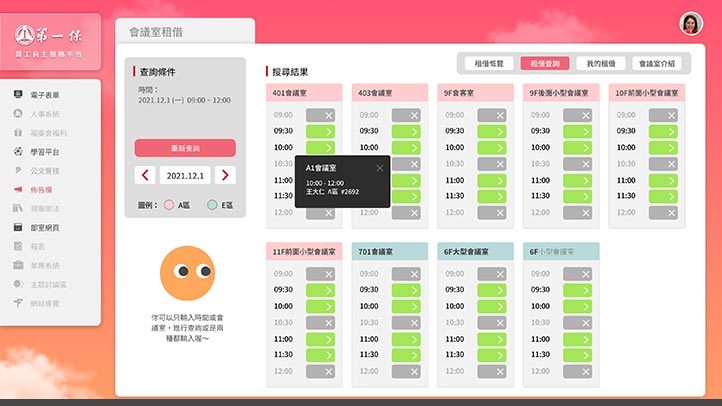
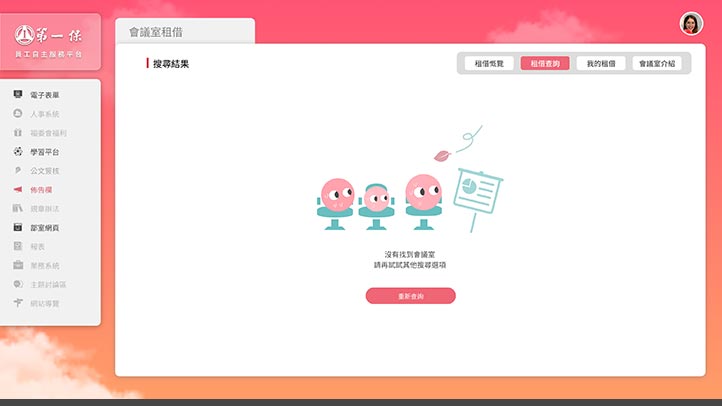
2. 會議室租借與搜尋功能
以RWD (Responsive Web Design) 響應式網頁的方式設計,使網頁顯示的區域、可閱讀的範圍,變得比一般網站更大更寬,在瀏覽圖片或文案時將有更好的的瀏覽品質。
*支援PC / Mac桌上型電腦、筆記型電腦,Chrome、Safari、Edge、Firefox以上之瀏覽器。
*第一產物保險|版權所有。
平板電腦版本
精簡優化後的版本,讓平板電腦也能順暢瀏覽所有精彩的內容。
用平板電腦瀏覽此網站,也能因RWD (Responsive Web Design) 響應式網頁的方式設計,而得到絕佳的畫面呈現,所有複雜的元素經過優化作業,讓平板也能在較小的畫面顯示中,取得完美的平衡,輕鬆的瀏覽網站。
*支援 iOS / Android 平板電腦。
*第一產物保險|版權所有。
相關案例

相關案例
全景相機APP
設計思考

相關案例
Mercedes-me
內容平台