您需要UIUX設計的的5個理由
-

1|提高使用者體驗
UIUX設計可以幫助設計師更好地理解使用者需求,從而提高使用者體驗,使使用者更容易使用和理解數位產品。
-

2|創造更具沉浸感的數位互動模式
UIUX設計可以模仿實物產品的動力和物理特性,創造出更具沉浸感的數位互動模式。
-

3|幫助使用者更好地理解設計意圖和元素
在UIUX設計中添加3D元素可以讓使用者更好地理解設計意圖和元素,讓使用者流程的設計更加輕鬆有趣。
-

4|提高產品設計的品質
UIUX設計師可以生成和處理更多額外信息,以獲得最佳設計成果,從而提高產品設計的品質。
-

5|幫助網站或APP製作更加精細
好的UIUX設計可以幫助網站製作更加精細,例如在排版設計上做專門的設計和調整,使網站更加美觀和易於使用。
哪些產品無敵需要UIUX設計?
-

WEBSITE
網站設計
UIUX設計在網站設計中非常重要,可以提高用戶體驗、轉換率、品牌形象和競爭優勢。
-

APP
應用程式設計
UIUX設計在APP應用程式設計中至關重要,可以大大提升用戶體驗、使用率,並提升競爭優勢。
-

DIGITAL PRODUCT
其他數位產品
除了前兩項之外,還有許多是UIUX能助一臂之力的產品,例如物聯網的控制介面、穿戴式裝置、車用的操作介面..等,都有很大的成長空間。
UIUX在其他領域幫得上忙嗎?
-

GRAPHIC DESIGN
平面設計
易於閱讀和理解的圖形和文本,從而提高平面設計的易用性和可用性
-

BRAND DESIGN
品牌設計
品牌設計需要UIUX設計來提高品牌形象,讓用戶對品牌產生好感。
-

PRODUCT DESIGN
產品設計
產品設計需要UIUX設計來提高產品的易用性和可用性,從而提高用戶的滿意度和忠誠度。
-

INDUSTRIAL DESIGN
工業設計
易於使用和操作的產品,從而提高產品的易用性和可用性。
-

INTERIOR DESIGN
室內設計
易於使用和操作的家具和裝飾,從而提高室內設計的易用性和可用性。
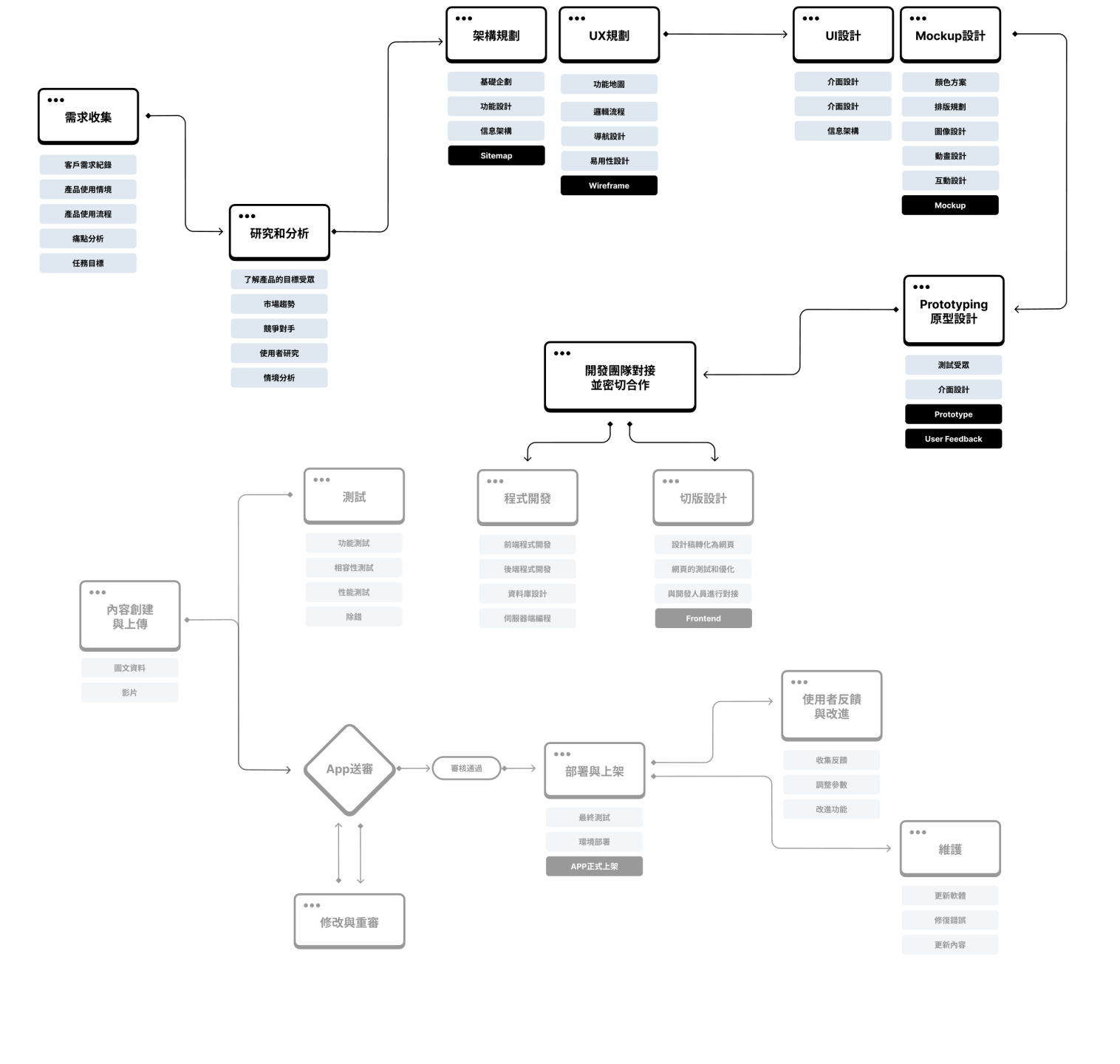
工作流程
具體的網站開發流程可能會因項目規模、團隊、開發工具等因素而稍作調整,具體工作流程如下:
1|需求收集
在此階段需要了解客戶的需求、痛點與目標,需要知道產品的使用情境、流程,並盡可能收集資訊。
2|研究和分析
在此階段需要了解產品的目標受眾、市場趨勢和競爭對手等信息,並進行使用者研究和情境分析,以確定設計方向,或將其轉化為具體的功能和流程。
3|整體架構和UX規劃
此階段需要創建網站的結構和功能,包括信息架構、功能地圖、邏輯流程、功能設計、導航等,以確保網站的易用性和可用性。此階段會以產出Wireframe進行確認為目標。
4|Prototyping 原型製作 A
在此階段需要由 Wireframe 創建 prototype,讓創意或功能迅速的以具體的形式來呈現,並儘早從使用者以及團隊成員中得到回饋,以確保它滿足目標受眾的需求。
5|Style 風格設定
在此階段,設計人員可以依據的潛在消費者,為專案設定幾種風格方向,經由客戶或使用者選出最適合的風格方向,確保專案未來的發展方向是受實際使用者喜愛的,這對專案至關重要。
6|整體UI使用者介面設計,與Mockup畫面設計
此階段需要創建網站的視覺設計和使用者介面設計,包括顏色方案、導航介面、按鈕樣式、排版、圖像、動畫、互動設計等,以確保網站的美觀性和品牌形象,讓所有細節,都在規劃之中。
這可能涉及到創建視覺設計樣式指南,以確保整體設計的一致性。
7|Prototyping 原型製作 B
此階段可以視情況需要,決定是否要多創建一套新的 prototype,不同的是,這個版本是由所有確認的Mockup畫面100%所構成,沒有任何模糊的空間,讓使用者以及團隊成員中得到回饋,以確保它滿足目標受眾的需求。這是在正式開發前的最後確認和優化。
8|切版設計
實際運作上,部分客戶會在這個階段,一併評估切版工程,是否要讓由原UIUX設計團隊,擔任切版的工作,將U設計轉為可實現的網站,以確保設計不走樣,工作內容如下:
- 在確定網站風格和版型設計後,將設計稿轉化為網頁,使用HTML、CSS和JavaScript等編程語言進行網頁前端的開發,以確保網站的可瀏覽性和互動性。
- 進行網頁的測試和優化,包括瀏覽器測試、響應式設計測試、性能測試等,接著便與後端開發人員進行對接,將前端和後端進行整合,並確保資料呈現無誤。
*|確認與檢查
無論是哪一方切版,在切版完成後,設計團隊會針對切版進行檢查,確認以下問題,例如~
- RWD 響應式的設計,是否能在手機、平板、桌機間運作流暢?
- 是否有跑版的問題?例如文字爆量時,是否能有正確的向對的方向延展....
- 標準色與其他輔助色等,是否有照 UIUX 的設定進行?還是切版人員人員隨意設定....
- 按鈕的設定是否有遵照 UIUX 設定進行?
- Logo或一些重要圖像,是否有用正確格式處理,是否有鋸齒狀....
其實檢查的項目非常煩多,這只是其中的一部分,但這也是一個確保設計能正確實現的辦法。
有什麼我們可以協助您的地方嗎?歡迎隨時聯繫我們!取得更多的資訊喔~

官方訂票APP
威秀影城
威秀FUN電影 v2

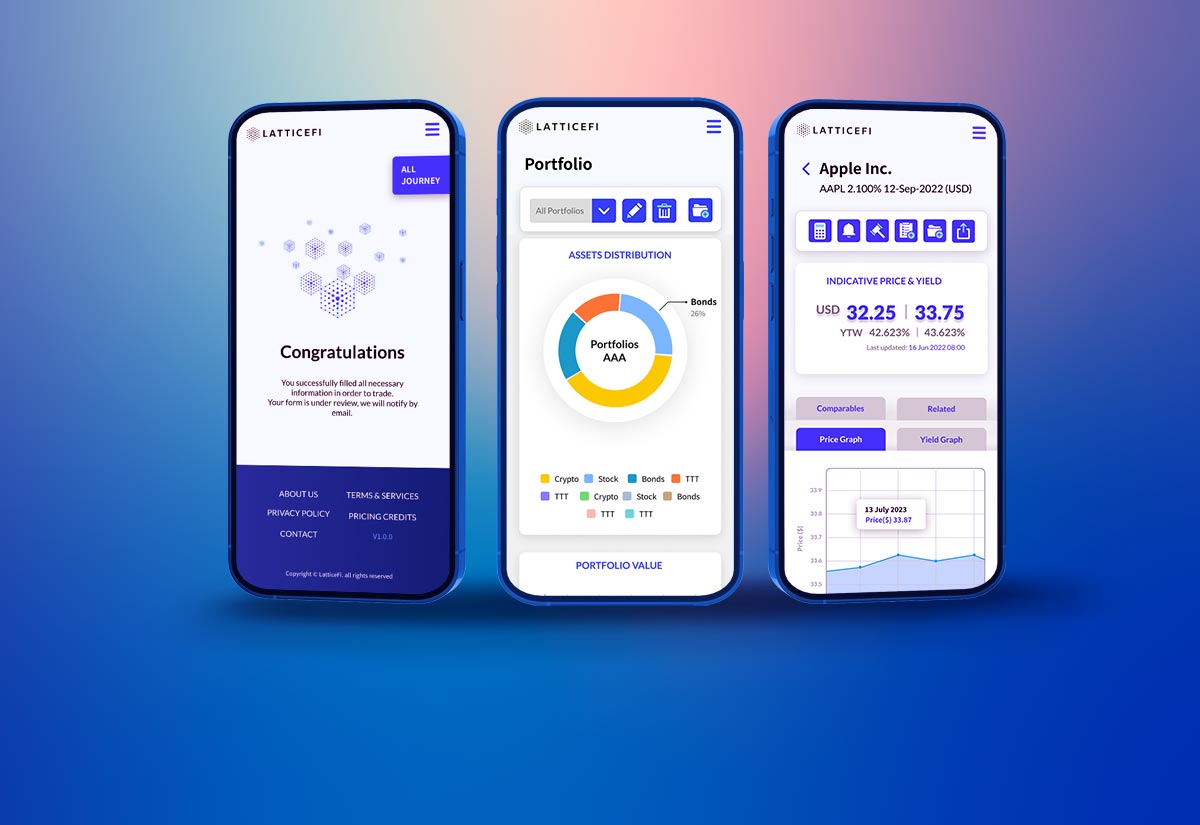
FINTECH 金融交易平台
Lattice 債券交易平台

教育直播學習平台
eTRANS
科普一傳十

員工自助平台
第一產物保險
員工自主服務平台

官方電商 APP
日藥本舖
官方電商 APP

企業與產品形象網站
Mercedes-me
內容平台

官方形象網站
玩美牙醫

全景拍照APP
全景相機APP
設計思考

官方導覽APP
故宮魅力遊 APP

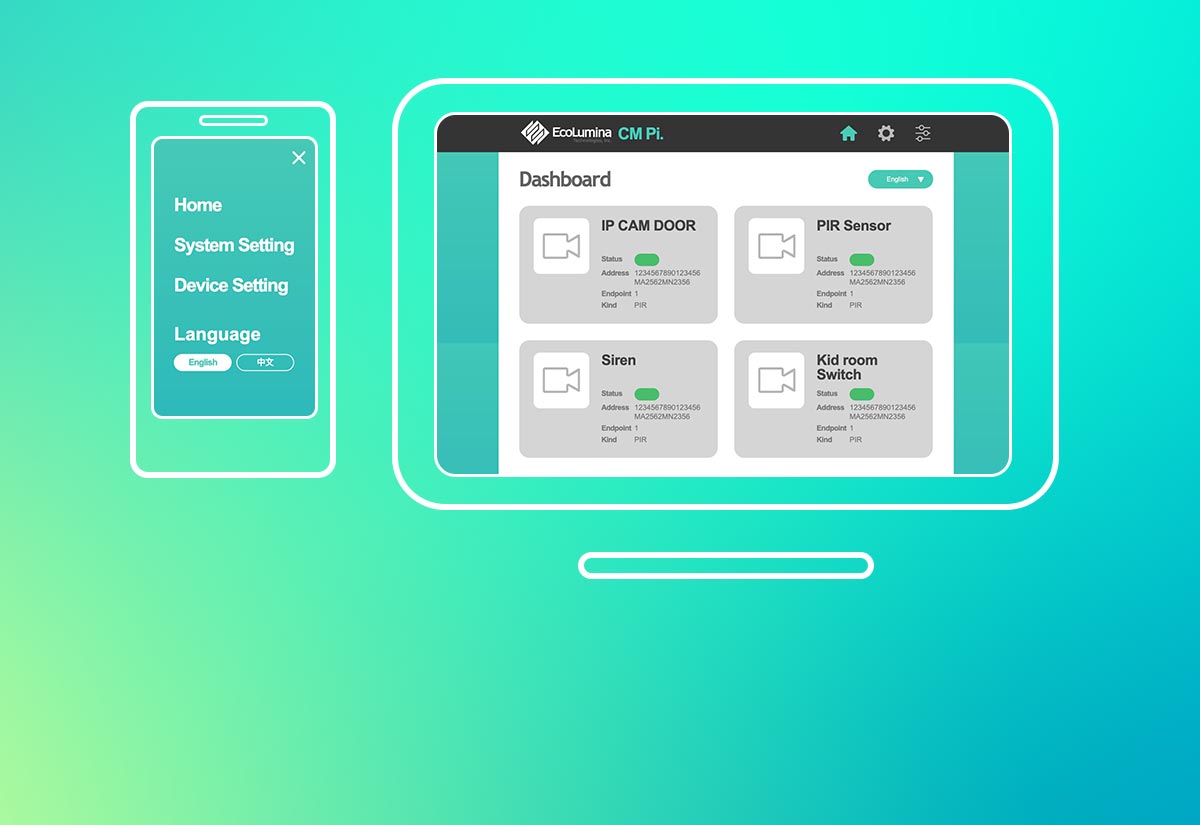
IOT物聯網
Ecolumia IOT
物聯網設定站

官方網站
日本人氣潮牌 ECONECO

官方電商網站
廖叔叔健康屋

影音內容平台
聽讀格林

一頁式企業活動網站
日藥本舖
一頁式週年慶
活動網站